画像効果を使って遊び手を楽しませよう

Scratchでは本物さながらのゲームを作れる面白い仕掛けがたくさんあります。
今回は背景やスプライトに対して画像効果をつけるブロックを使って色々な演出をできるようにしましょう。
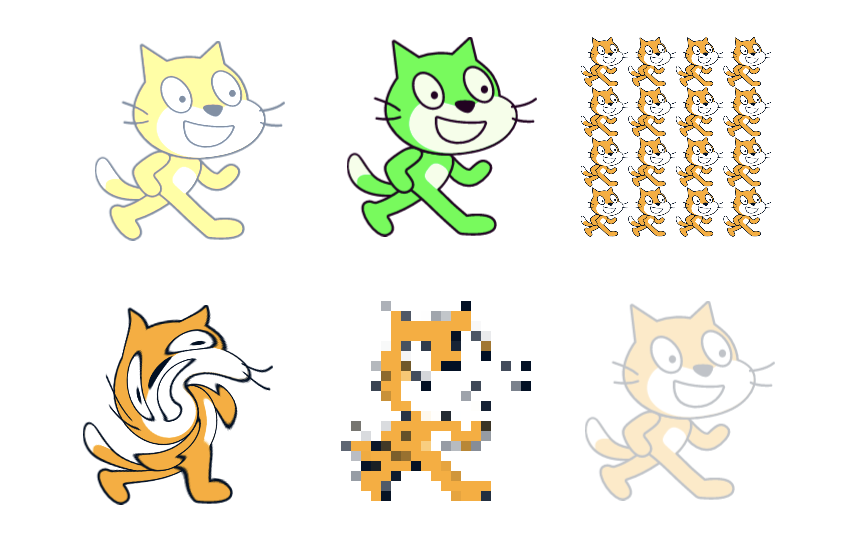
1.ピクセル化を使って背景を変更する
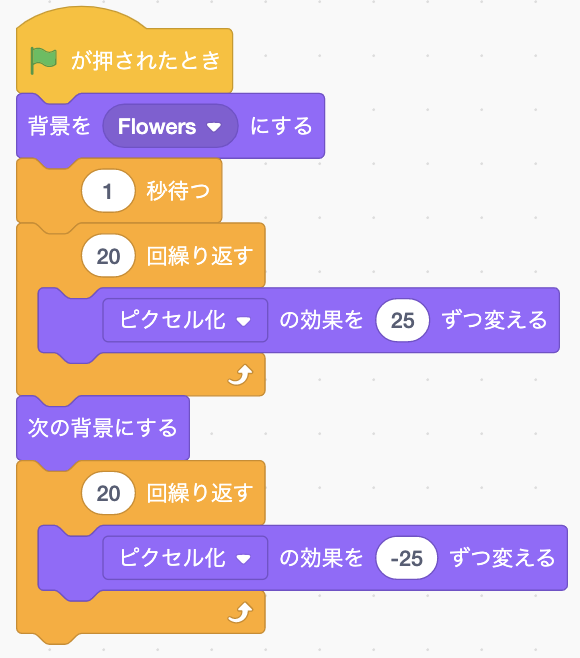
サンプルプログラム

解説
ピクセル化を使うときに重要なのが、繰り返しを使うことです。
繰り返しを使って少しずつピクセル化をすることでだんだんモザイクがかかっているように見えます。ピクセル化が終わったら背景をこっそり変更して、だんだんもとのピクセルに戻していくプログラムになっています。
2.ピクセル化を使ってスプライトを登場させる
サンプルプログラム

解説
今回はピクセル化されている状態で出現させ、それを少しずつピクセル化を解いていくというプログラムです。
タイトル一つ表示させるのも面白くなりますね!
3.明るさを使ってスプライトを登場させる
サンプルプログラム

解説
ピクセル化で文字を出現させた時と同様のプログラムで綺麗に見せることができます。
4.幽霊を使ってスプライトを点滅させる
サンプルプログラム

解説
幽霊の効果を使うとこのように表示させたり非表示にしたりすることができます。
点滅もお手の物です。
5.渦巻を使ってワープさせる
サンプルプログラム

解説
ただ猫を座標していで移動させるだけではなく、渦巻で時空を歪めてから移動させるとかっこよくなりますね!
ピクセル化と同じく繰り返しを使うことで綺麗に渦巻を見せることができます。
6.明るさを使って瞬間移動させる
サンプルプログラム

解説
先程のワープの時とほとんど一緒です。繰り返しの数や明るさの調整を色々試してみて下さい。
7.幽霊を使って分身を作る
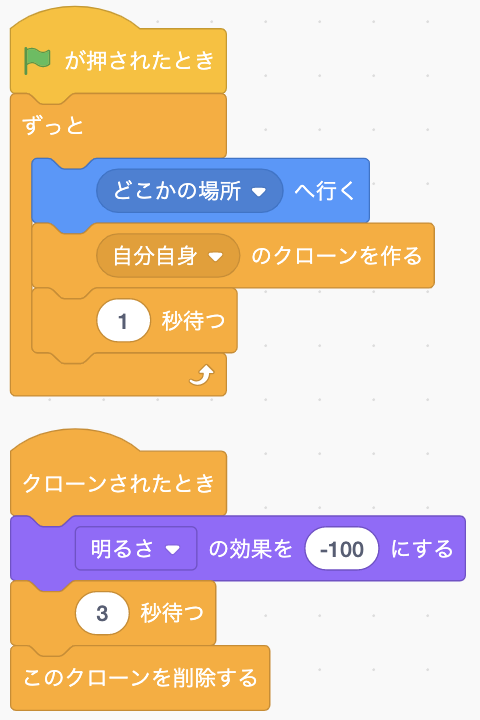
サンプルプログラム

解説
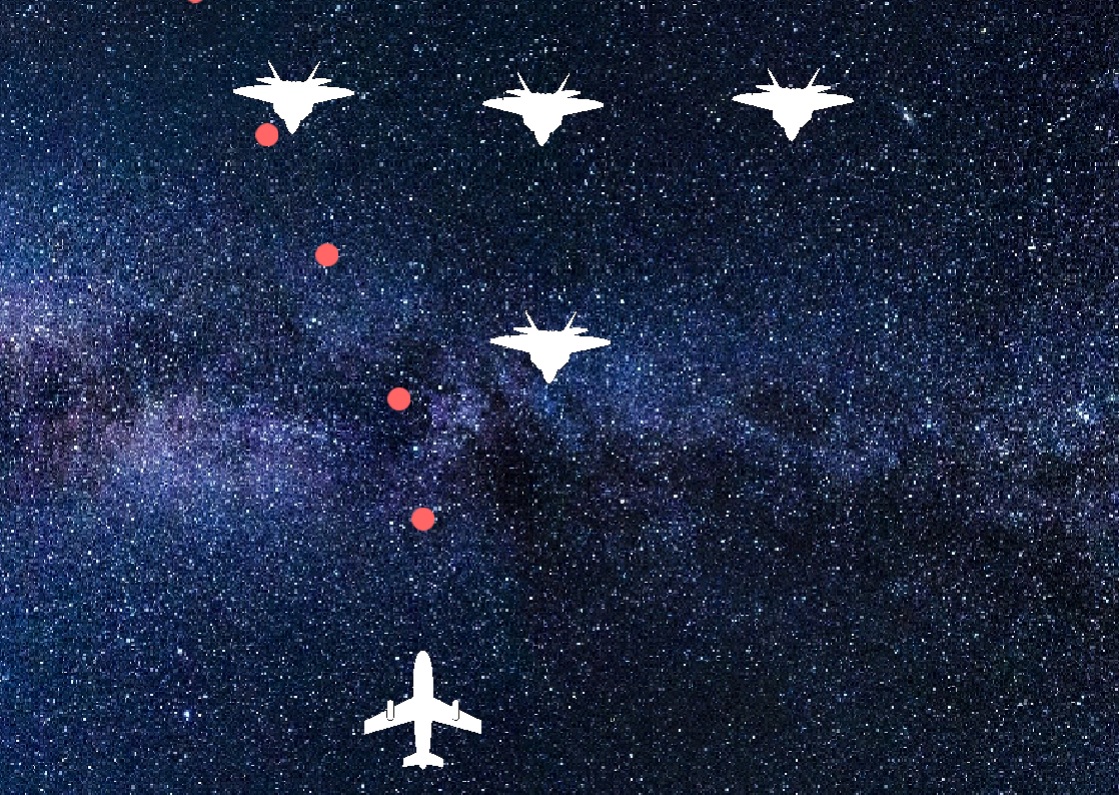
画像効果と一緒にクローンを使っています。
影分身なので透明になりながら登場して、フェイドアウトしていくような感じにプログラムしました。
8.明るさを使って影を残す
サンプルプログラム

解説
クローンと明るさを使っています。明るさを-100にすると色がなくなり真っ黒になります。これを影として元いた場所に残すことで影のように見えるわけです。
最後に
画像効果を使うとみている人を楽しませることができてとても便利なブロックですね!
オプションのようなブロックであまり使う場面がないかと思いますが、自身で作ったゲームに一味付け加えたいのなら画像効果を使ってみてはいかがでしょうか。
今回紹介したものをもっとアレンジしてもっともっと面白いゲーム作り頑張って下さい!
















![[2024年最新版]ウユニ塩湖の行き方と楽しみ方 [2024年最新版]ウユニ塩湖の行き方と楽しみ方](https://www.hoicosschool.com/wp-content/uploads/2024/03/4557CD0D-C438-4F77-B907-BC8728711DBE-150x150.jpeg)



Leave a Comment